React Render Not Updating Until Click Button Again
Oft, several components need to reflect the same changing data. Nosotros recommend lifting the shared land upward to their closest common ancestor. Let's see how this works in action.
In this section, nosotros will create a temperature calculator that calculates whether the water would boil at a given temperature.
Nosotros volition outset with a component called BoilingVerdict. It accepts the celsius temperature equally a prop, and prints whether it is enough to boil the h2o:
function BoilingVerdict ( props ) { if (props.celsius >= 100 ) { return <p > The water would eddy. </p > ; } return <p > The water would not boil. </p > ; } Next, we volition create a component called Calculator. Information technology renders an <input> that lets you enter the temperature, and keeps its value in this.country.temperature.
Additionally, it renders the BoilingVerdict for the current input value.
class Calculator extends React.Component { constructor ( props ) { super (props) ; this .handleChange = this . handleChange . bind ( this ) ; this .land = { temperature : '' } ; } handleChange ( eastward ) { this . setState ( { temperature : e.target.value} ) ; } render ( ) { const temperature = this .country.temperature; return ( <fieldset > <legend > Enter temperature in Celsius: </legend > <input value = {temperature} onChange = { this .handleChange} /> < BoilingVerdict celsius = { parseFloat (temperature) } /> </fieldset > ) ; } } Endeavour it on CodePen
Adding a Second Input
Our new requirement is that, in improver to a Celsius input, nosotros provide a Fahrenheit input, and they are kept in sync.
Nosotros can start past extracting a TemperatureInput component from Computer. We volition add together a new calibration prop to information technology that can either be "c" or "f":
const scaleNames = { c : 'Celsius' , f : 'Fahrenheit' } ; form TemperatureInput extends React.Component { constructor ( props ) { super (props) ; this .handleChange = this . handleChange . bind ( this ) ; this .state = { temperature : '' } ; } handleChange ( e ) { this . setState ( { temperature : e.target.value} ) ; } render ( ) { const temperature = this .state.temperature; const calibration = this .props.scale; return ( <fieldset > <legend > Enter temperature in {scaleNames[calibration] } : </fable > <input value = {temperature} onChange = { this .handleChange} /> </fieldset > ) ; } } Nosotros can now change the Calculator to render two carve up temperature inputs:
form Computer extends React.Component { render ( ) { render ( <div > < TemperatureInput calibration = "c" /> < TemperatureInput scale = "f" /> </div > ) ; } } Try it on CodePen
We have two inputs now, merely when you enter the temperature in one of them, the other doesn't update. This contradicts our requirement: nosotros desire to go along them in sync.
We also can't display the BoilingVerdict from Calculator. The Computer doesn't know the current temperature considering information technology is hidden inside the TemperatureInput.
Writing Conversion Functions
First, we will write two functions to convert from Celsius to Fahrenheit and back:
office toCelsius ( fahrenheit ) { return (fahrenheit - 32 ) * 5 / nine ; } office toFahrenheit ( celsius ) { return (celsius * 9 / v ) + 32 ; } These two functions convert numbers. We will write another function that takes a string temperature and a converter role as arguments and returns a string. Nosotros will utilise information technology to summate the value of 1 input based on the other input.
Information technology returns an empty string on an invalid temperature, and it keeps the output rounded to the third decimal place:
function tryConvert ( temperature, convert ) { const input = parseFloat (temperature) ; if (Number. isNaN (input) ) { return '' ; } const output = convert (input) ; const rounded = Math. circular (output * chiliad ) / thou ; return rounded. toString ( ) ; } For case, tryConvert('abc', toCelsius) returns an empty string, and tryConvert('10.22', toFahrenheit) returns 'l.396'.
Lifting Country Up
Currently, both TemperatureInput components independently keep their values in the local state:
class TemperatureInput extends React.Component { constructor ( props ) { super (props) ; this .handleChange = this . handleChange . bind ( this ) ; this .state = { temperature : '' } ; } handleChange ( east ) { this . setState ( { temperature : e.target.value} ) ; } render ( ) { const temperature = this .state.temperature; // ... Nevertheless, we want these 2 inputs to be in sync with each other. When we update the Celsius input, the Fahrenheit input should reverberate the converted temperature, and vice versa.
In React, sharing state is accomplished by moving it up to the closest common antecedent of the components that need information technology. This is called "lifting state up". We volition remove the local state from the TemperatureInput and move information technology into the Computer instead.
If the Calculator owns the shared country, it becomes the "source of truth" for the electric current temperature in both inputs. It tin instruct them both to have values that are consistent with each other. Since the props of both TemperatureInput components are coming from the same parent Calculator component, the two inputs will always be in sync.
Let's see how this works step by step.
Start, we will supersede this.state.temperature with this.props.temperature in the TemperatureInput component. For now, let'southward pretend this.props.temperature already exists, although nosotros volition need to pass it from the Estimator in the future:
return ( ) { // Before: const temperature = this.state.temperature; const temperature = this .props.temperature; // ... We know that props are read-only. When the temperature was in the local state, the TemperatureInput could just call this.setState() to alter it. Yet, now that the temperature is coming from the parent as a prop, the TemperatureInput has no control over it.
In React, this is normally solved by making a component "controlled". Just like the DOM <input> accepts both a value and an onChange prop, then can the custom TemperatureInput take both temperature and onTemperatureChange props from its parent Computer.
Now, when the TemperatureInput wants to update its temperature, it calls this.props.onTemperatureChange:
handleChange ( east ) { // Before: this.setState({temperature: e.target.value}); this .props. onTemperatureChange (e.target.value) ; // ... Note:
At that place is no special significant to either
temperatureoronTemperatureChangeprop names in custom components. We could have called them anything else, like proper noun themvalueandonChangewhich is a common convention.
The onTemperatureChange prop volition be provided together with the temperature prop by the parent Estimator component. It will handle the change by modifying its own local land, thus re-rendering both inputs with the new values. We will await at the new Calculator implementation very soon.
Before diving into the changes in the Computer, let'south recap our changes to the TemperatureInput component. Nosotros have removed the local state from information technology, and instead of reading this.land.temperature, we now read this.props.temperature. Instead of calling this.setState() when we want to make a alter, we now call this.props.onTemperatureChange(), which will be provided past the Computer:
class TemperatureInput extends React.Component { constructor ( props ) { super (props) ; this .handleChange = this . handleChange . demark ( this ) ; } handleChange ( e ) { this .props. onTemperatureChange (eastward.target.value) ; } render ( ) { const temperature = this .props.temperature; const scale = this .props.scale; return ( <fieldset > <legend > Enter temperature in {scaleNames[scale] } : </fable > <input value = {temperature} onChange = { this .handleChange} /> </fieldset > ) ; } } At present let's turn to the Figurer component.
We will shop the current input'due south temperature and scale in its local land. This is the state nosotros "lifted up" from the inputs, and information technology will serve as the "source of truth" for both of them. Information technology is the minimal representation of all the data we need to know in order to render both inputs.
For instance, if we enter 37 into the Celsius input, the state of the Calculator component will be:
{ temperature : '37' , scale : 'c' } If we later edit the Fahrenheit field to exist 212, the state of the Figurer will be:
{ temperature : '212' , scale : 'f' } We could take stored the value of both inputs but it turns out to be unnecessary. It is plenty to shop the value of the most recently inverse input, and the scale that information technology represents. We can then infer the value of the other input based on the electric current temperature and scale lone.
The inputs stay in sync because their values are computed from the same state:
class Calculator extends React.Component { constructor ( props ) { super (props) ; this .handleCelsiusChange = this . handleCelsiusChange . bind ( this ) ; this .handleFahrenheitChange = this . handleFahrenheitChange . bind ( this ) ; this .state = { temperature : '' , scale : 'c' } ; } handleCelsiusChange ( temperature ) { this . setState ( { calibration : 'c' , temperature} ) ; } handleFahrenheitChange ( temperature ) { this . setState ( { calibration : 'f' , temperature} ) ; } render ( ) { const scale = this .state.scale; const temperature = this .land.temperature; const celsius = calibration === 'f' ? tryConvert (temperature, toCelsius) : temperature; const fahrenheit = calibration === 'c' ? tryConvert (temperature, toFahrenheit) : temperature; render ( <div > < TemperatureInput calibration = "c" temperature = {celsius} onTemperatureChange = { this .handleCelsiusChange} /> < TemperatureInput scale = "f" temperature = {fahrenheit} onTemperatureChange = { this .handleFahrenheitChange} /> < BoilingVerdict celsius = { parseFloat (celsius) } /> </div > ) ; } } Endeavour it on CodePen
Now, no matter which input yous edit, this.state.temperature and this.land.scale in the Estimator go updated. One of the inputs gets the value as is, so any user input is preserved, and the other input value is always recalculated based on it.
Permit'due south recap what happens when y'all edit an input:
- React calls the role specified as
onChangeon the DOM<input>. In our case, this is thehandleChangemethod in theTemperatureInputcomponent. - The
handleChangemethod in theTemperatureInputcomponent callsthis.props.onTemperatureChange()with the new desired value. Its props, includingonTemperatureChange, were provided past its parent component, theReckoner. - When information technology previously rendered, the
Calculatorhad specified thatonTemperatureChangeof the CelsiusTemperatureInputis theCalculator'southwardhandleCelsiusChangemethod, andonTemperatureChangeof the FahrenheitTemperatureInputis theCalculator'shandleFahrenheitChangemethod. And so either of these twoFigurermethods gets chosen depending on which input we edited. - Inside these methods, the
Computercomponent asks React to re-render itself by callingthis.setState()with the new input value and the current calibration of the input we just edited. - React calls the
Estimatorcomponent'srendermethod to learn what the UI should look like. The values of both inputs are recomputed based on the current temperature and the active scale. The temperature conversion is performed hither. - React calls the
rendermethods of the individualTemperatureInputcomponents with their new props specified by theCalculator. It learns what their UI should look like. - React calls the
rendermethod of theBoilingVerdictcomponent, passing the temperature in Celsius equally its props. - React DOM updates the DOM with the humid verdict and to match the desired input values. The input we just edited receives its current value, and the other input is updated to the temperature subsequently conversion.
Every update goes through the aforementioned steps so the inputs stay in sync.
Lessons Learned
There should be a single "source of truth" for whatsoever data that changes in a React awarding. Usually, the country is first added to the component that needs it for rendering. Then, if other components besides need information technology, you can lift information technology up to their closest common ancestor. Instead of trying to sync the state between different components, you should rely on the acme-down information period.
Lifting state involves writing more "boilerplate" code than two-manner bounden approaches, but equally a benefit, it takes less piece of work to notice and isolate bugs. Since any land "lives" in some component and that component lonely can change it, the surface area for bugs is greatly reduced. Additionally, y'all tin implement any custom logic to reject or transform user input.
If something tin can be derived from either props or land, it probably shouldn't be in the land. For case, instead of storing both celsiusValue and fahrenheitValue, we store just the final edited temperature and its scale. The value of the other input can always be calculated from them in the render() method. This lets us clear or use rounding to the other field without losing any precision in the user input.
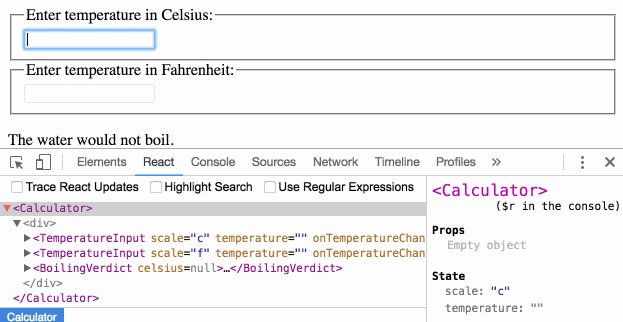
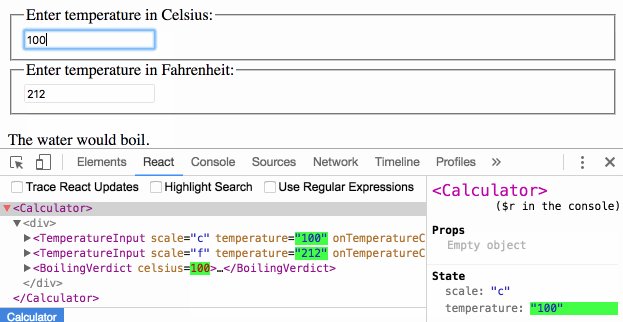
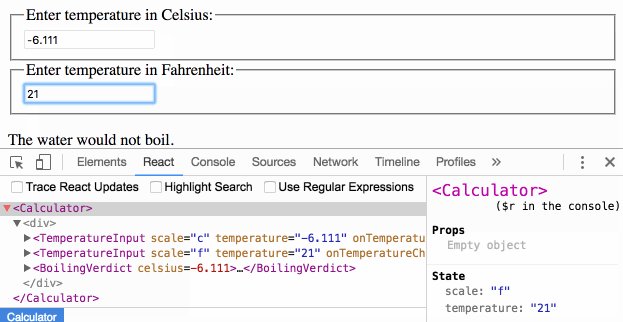
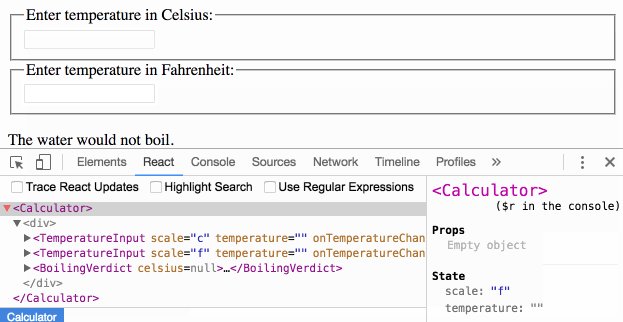
When you see something wrong in the UI, you lot tin apply React Programmer Tools to inspect the props and move upwardly the tree until y'all find the component responsible for updating the land. This lets you trace the bugs to their source:

Source: https://reactjs.org/docs/lifting-state-up.html
0 Response to "React Render Not Updating Until Click Button Again"
Post a Comment